В предыдущем материале мы рассказали о no-code решениях, благодаря которым можно сделать лендинг вашего продукта. Сегодня мы поговорим о том, из каких блоков состоит посадочная страница, и разберемся на конкретных примерах, какие функции и задачи они выполняют.
Хороший лендинг продаст абсолютно любой товар или услугу. Для этого при создании посадочной страницы важно уделить особое внимание ее структуре и наполнению.
Лендинг — это одностраничный сайт с призывом что-то сделать. Лендинг использует логику единственного действия: я вижу посадочную страницу, она меня толкает к тому, чтобы я выполнил какое-то действие. Например, оставил контакты, что-то купил и т. п.
Лендинг создается для конкретной аудитории. Чем точнее выделена аудитория, тем проще ей что-то предложить. Аудитория и целевое действие — основа лендинга.
Если ваша аудитория очень разношерстная, и с ней нужно общаться по-разному, вы делаете два лендинга, а затем рекламируетесь на несколько аудиторий.
Формул для построения лендинга много, некоторые из них:
AIDA:
Attention — привлечь внимание
Interest — заинтересовать
Desire — вызвать желание
Action — добиться действия
PMPHS:
Pain — обозначить проблему
More pain — обострить проблему
Hope — показать надежду
Solution — предложить решение
Теперь рассмотрим каждый блок лендинга и обозначим их задачи:
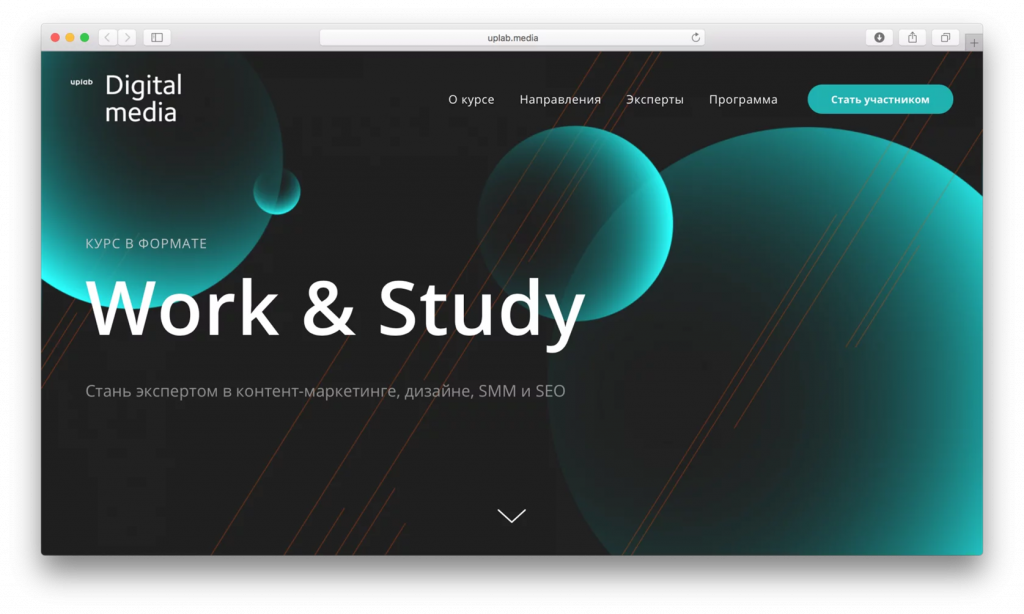
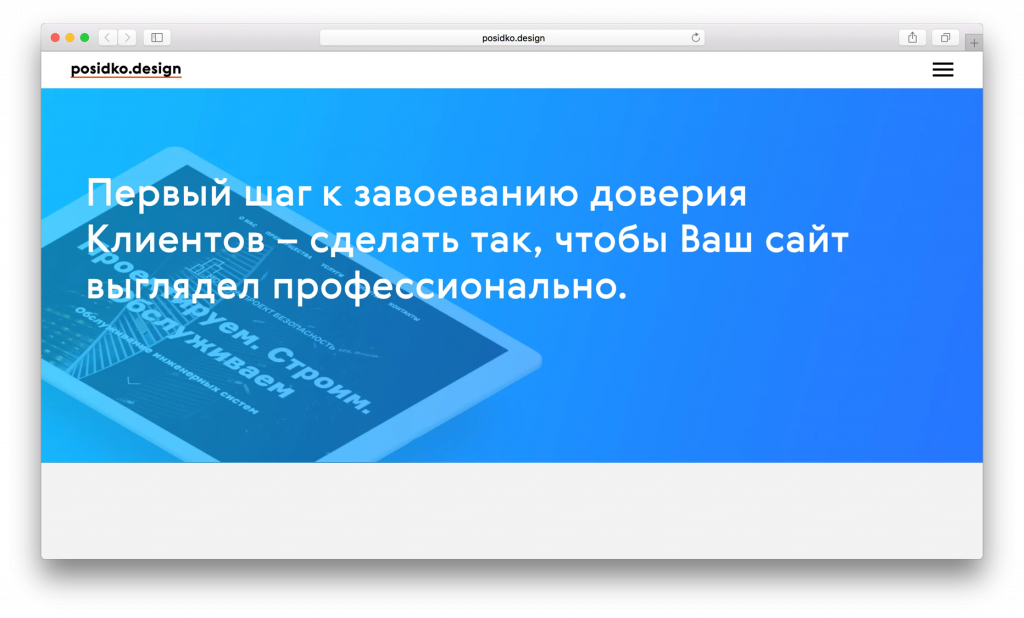
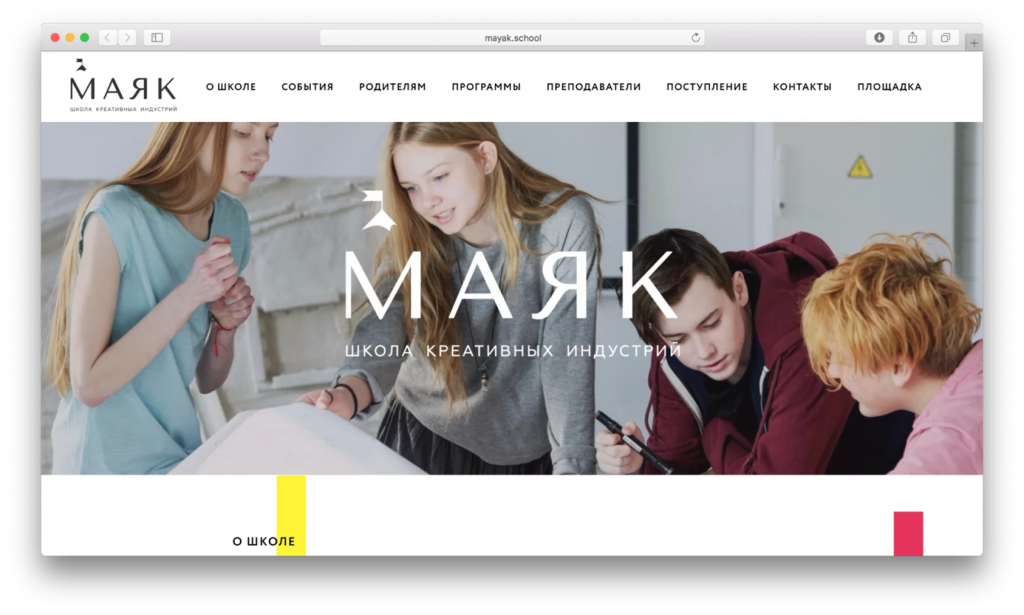
1. Первый экран

Первый экран лендинга включает в себя:
-
Заголовок и подзаголовок | оффер | вдохновляющая эмоциональная фраза — они должны передавать суть проекта, показать уникальность продукта, заинтересовать аудиторию и мотивировать на целевое действие.
-
Форма или кнопка — целевое действие (“купить”, “добавить в корзину”, “заказать”, “зарегистрироваться”). Нужно для тех, кто сразу заинтересовался или зашел повторно.
-
Фон обложки — хорошая фотография, атмосферное видео, просто цвет, градиент или иллюстрация. Важно, чтобы фон сочетался с текстом.
-
Логотип компании или продукта, который можно расположить как на самой обложке, так и в меню.
-
Меню — навигация, где будут основные смысловые секции на странице, к которым нужен быстрый доступ.
-
Кнопка вниз (не обязательный элемент обложки). Здесь нужно ориентироваться на аудиторию, например, если она консервативная, то такая кнопка будет актуальна.
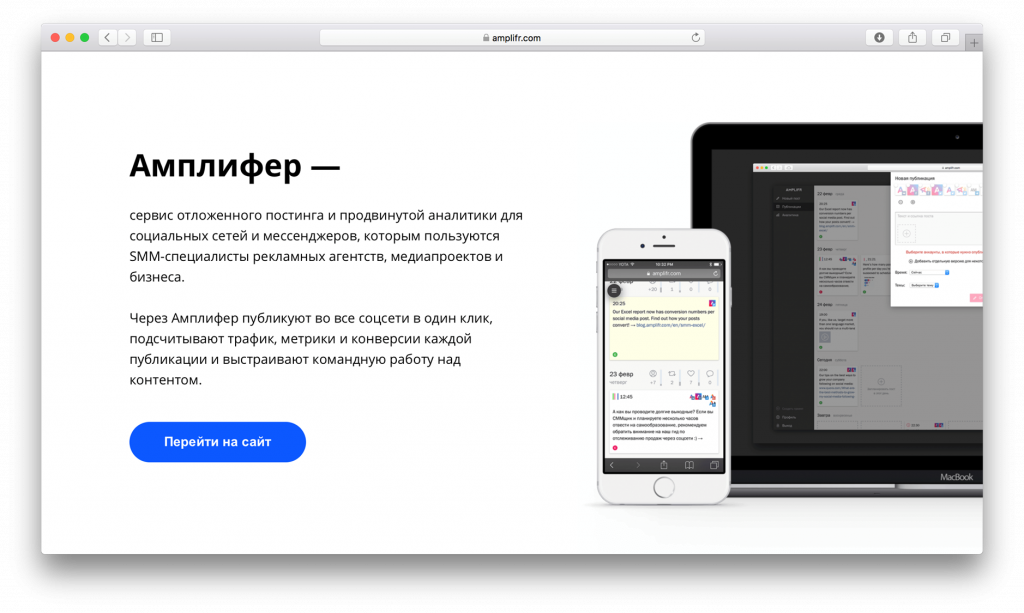
Общее описание продукта или услуги: текст плюс картинка. Логично располагать этот блок сразу после обложки, чтобы посетитель убедился, что он попал на нужную страницу, и здесь ему помогут.

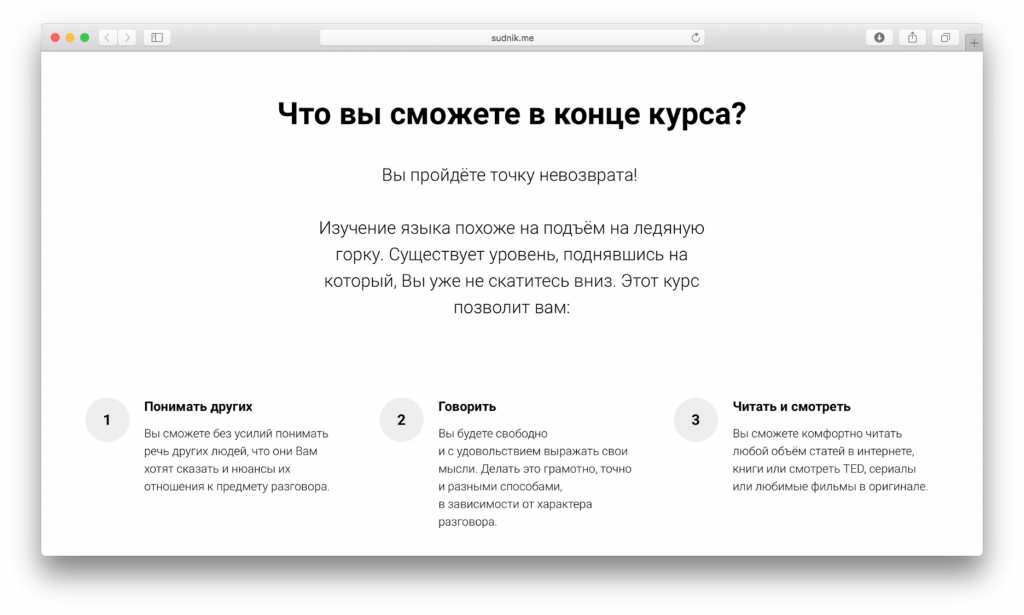
3. Преимущества
Короткие текста (одно-два предложения), которые сопровождаются иконками, простыми иллюстрациями или фотографиями.
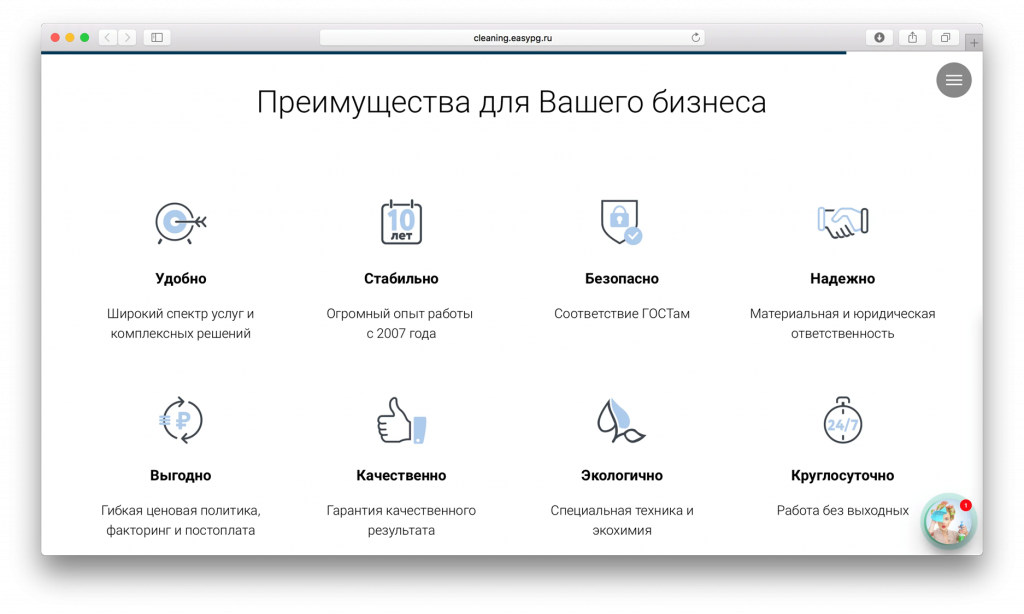
Неудачный пример описания преимуществ — не конкретно, перегружено:

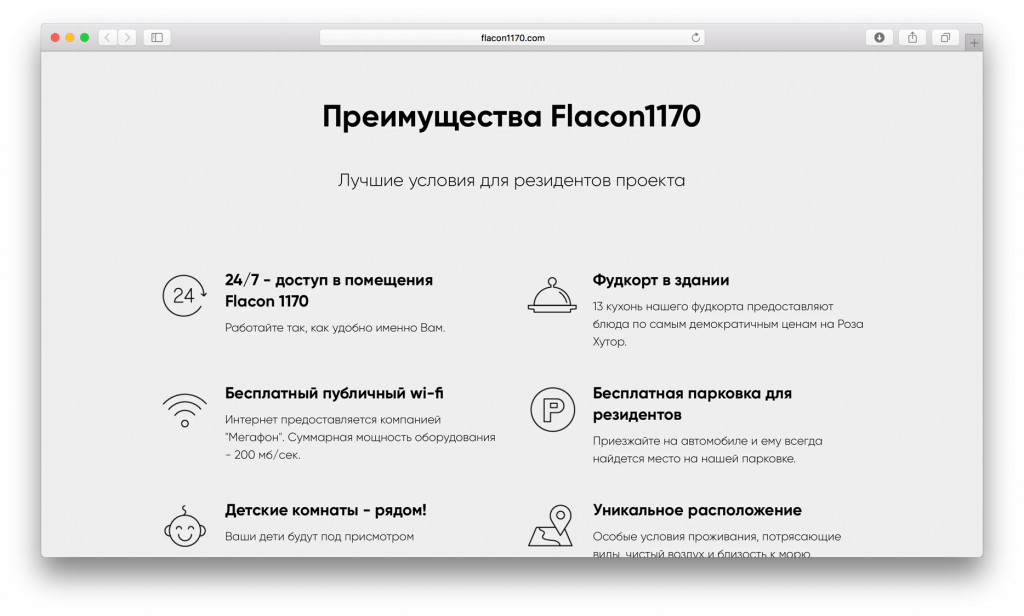
Удачный пример описания преимуществ:

4. Сценарии использования и польза
Сценарии показывают примеры использования продукта или говорят, когда пригодится услуга. Выгоды — то, что получит клиент в результате покупки. Форма подачи такая же, как в преимуществах: заголовок, описание, картинка.

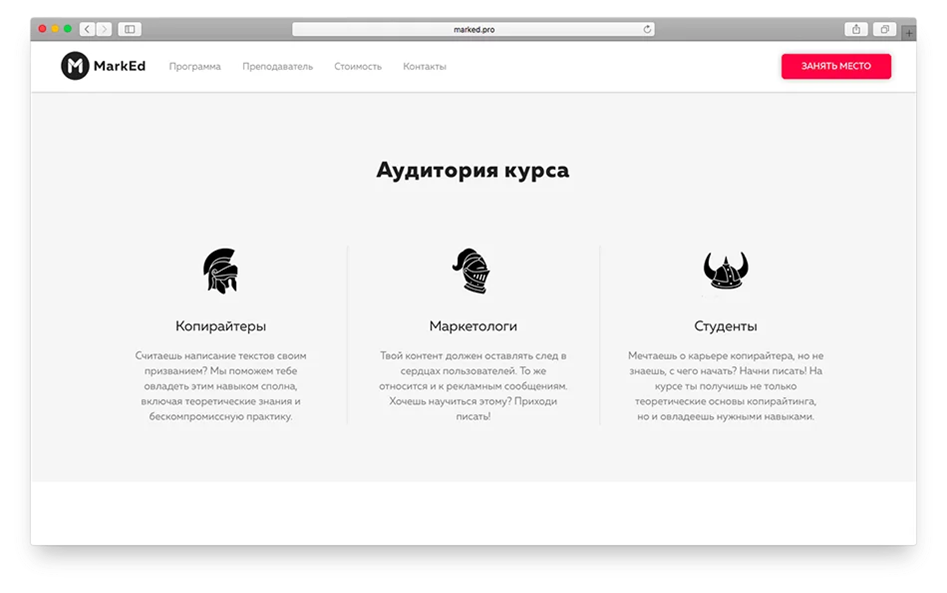
5. Примеры целевой аудитории
Это блок снимает сомнения относительно порога входа, помогает пользователю самоидентифицироваться и закрепить внимание

6. Тарифы и цены
Тарифы используются, если у товара или услуги несколько вариантов цены, включая бесплатную версию. Понимать различия между вариантами удобно, когда цена представлена в виде карточек или колонок.
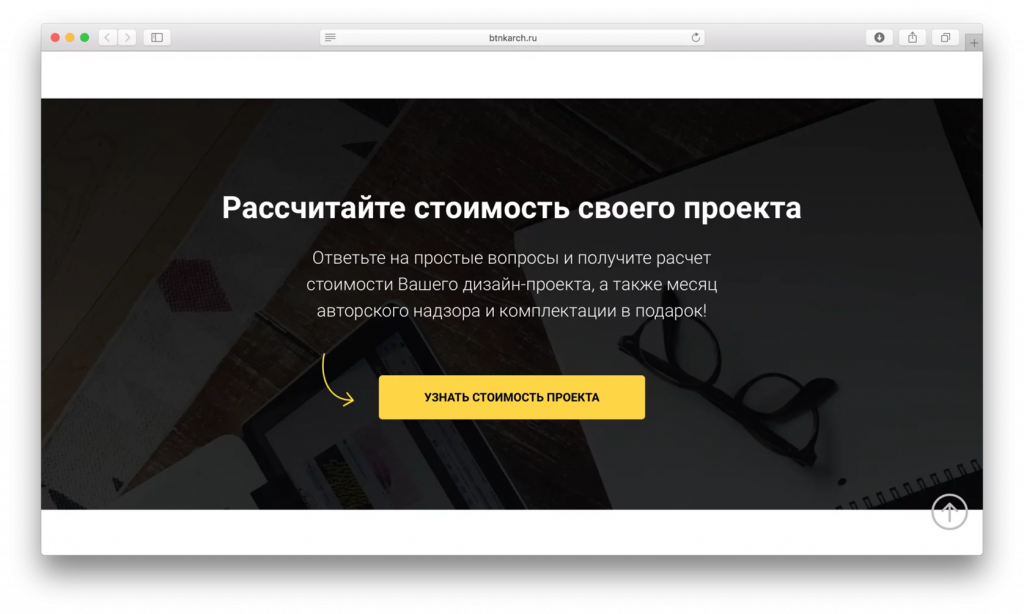
Каждый лишний шаг — это потеря конверсии. Это хорошо отслеживается на примере лендингов, где узнать стоимость можно только после того, как заполняется форма обратной связи.

7. Призыв к действию и мотивирующая кнопка
Пожалуй, это главный блок посадочной страницы, поскольку первая задача лендинга — побудить посетителя к какому-либо действию. Важно, чтобы этот блок был на самом видном месте. При этом можно сделать несколько кнопок: в правом верхнем углу, кнопка внутри текста, после смыслового блока.
Лучше по разному сформулировать предложения: зарегистрируйся, присоединяйся, попробуй бесплатно.

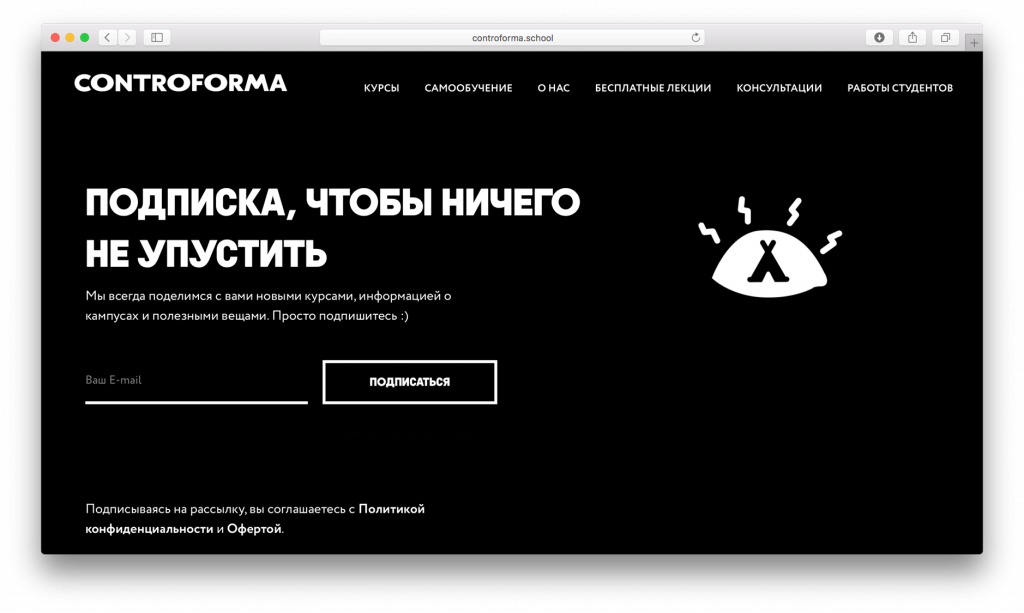
8. Форма регистрации или подписки
Если цель лендинга — получить нового подписчика или посетителя вебинара, то самым важным становится этот блок, похожий по форме на предыдущий элемент. Обычно состоит из заголовка, подзаголовка и собственно формы.
Не повторяйте в заголовке оффер с обложки, но сделайте его таким же вдохновляющим по смыслу. Проанализируйте, что может остановить человека и придумайте мотивирующую фразу. Возможно, нужно просто объяснить, что произойдет после нажатия. Настройте страницу благодарности или сообщение, которое появится после отправки данных.

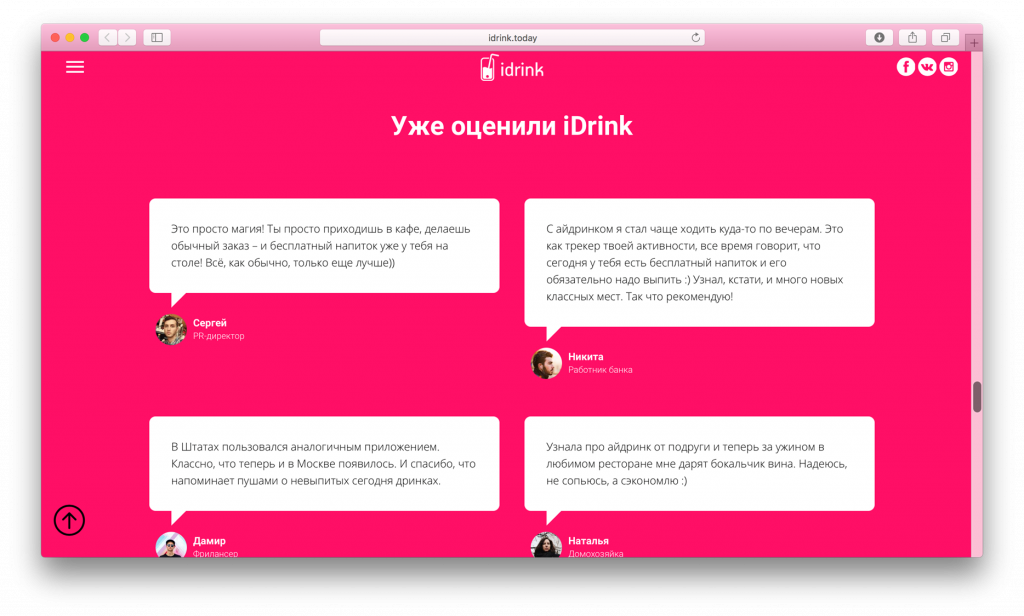
9. Отзывы
Впечатления реальных людей помогают принять решение — раз люди пользуются, и им нравится, можно доверять. Самый распространенный формат: заголовок, текст отзыва, фото, имя, фамилия, должность и компания.
Берите отзывы у представителей индустрии: бренда или человека, который известен. Ставьте ссылки на профиль в социальной сети человека, который оставил отзыв. Так это будет выглядеть достоверно. Отзывы могут быть и в видео-формате.

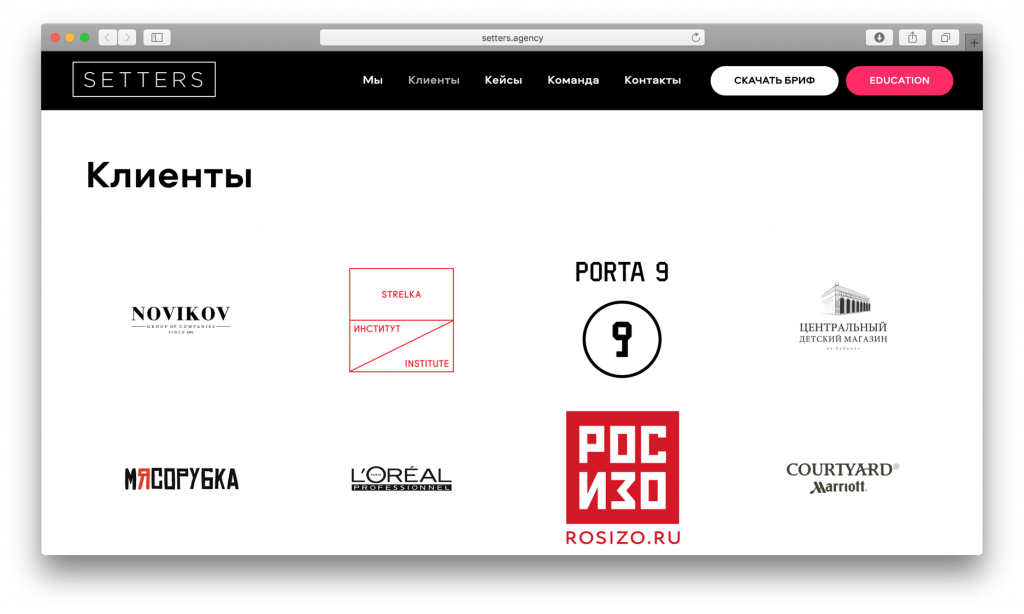
10. Партнеры или клиенты
Если среди ваших клиентов или партнеров есть известные компании, покажите отдельным блоком их логотипы. Если с вами работают они, то с большей вероятностью доверятся и новые клиенты.
Логотипы клиентов или партнеров впечатляют. Единственное — эти компании должны быть знакомы людям. Упоминания никому не известных имен лучше не использовать.

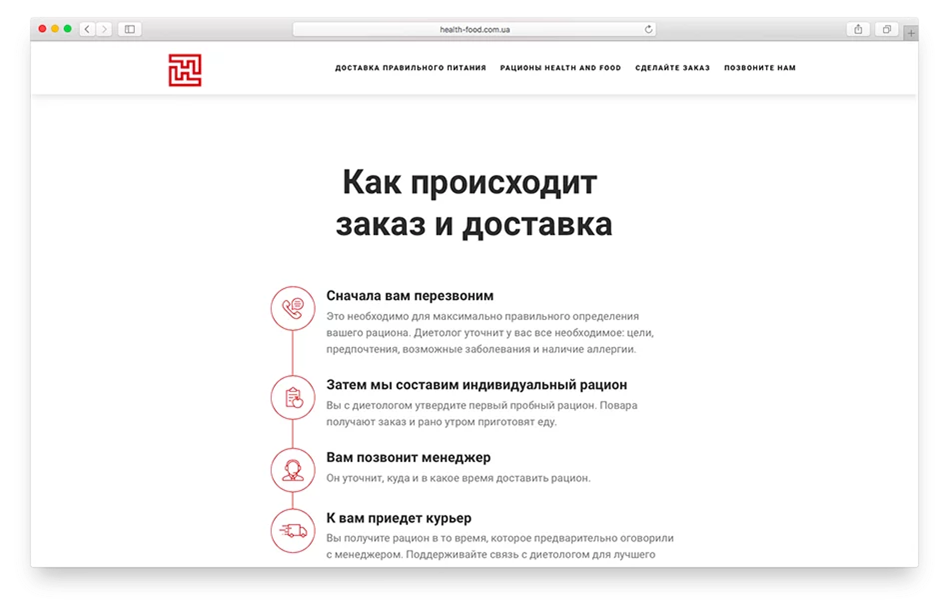
11. Этапы или «как это работает»
Если важно показать, как работает продукт или услуга, поделите рассказ о ней на этапы. Это может быть вертикальная или горизонтальная схема, либо просто нумерованные списки или колонки.

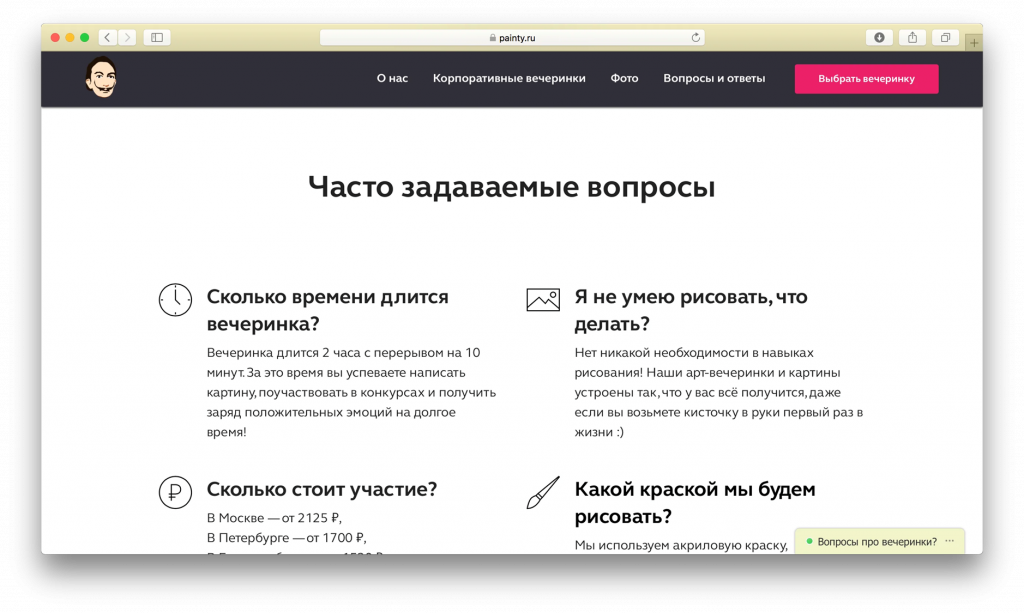
12. Часто задаваемые вопросы
Это можно назвать приемом работы с возражениями. Другое применение вопросов — это способ структурировать информацию. Например, чтобы рассказать про доставку товара, сплошной текст можно трансформировать в вопросы и ответы.

13. Контакты
Чаще всего контакты — завершающий блок лендинга. Контакты могут включать: адрес, e-mail, телефон, карту, ссылки на социальные сети и фотографию.

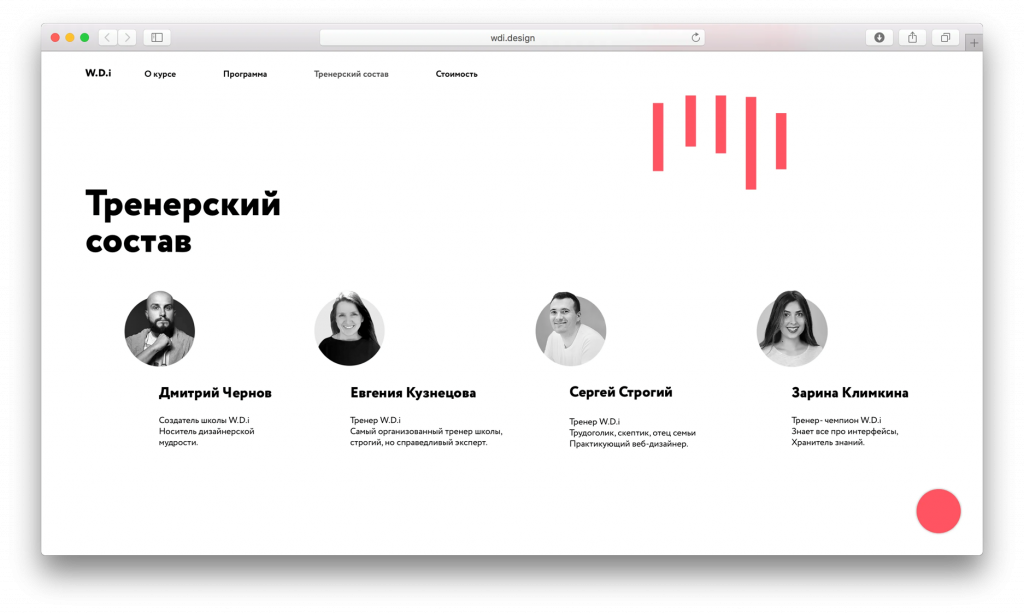
14. Команда
Люди доверяют тем, кого знают. Даже если только по фотографии. С оформлением все просто: фотография человека, имя, должность, иногда цитата самого сотрудника.

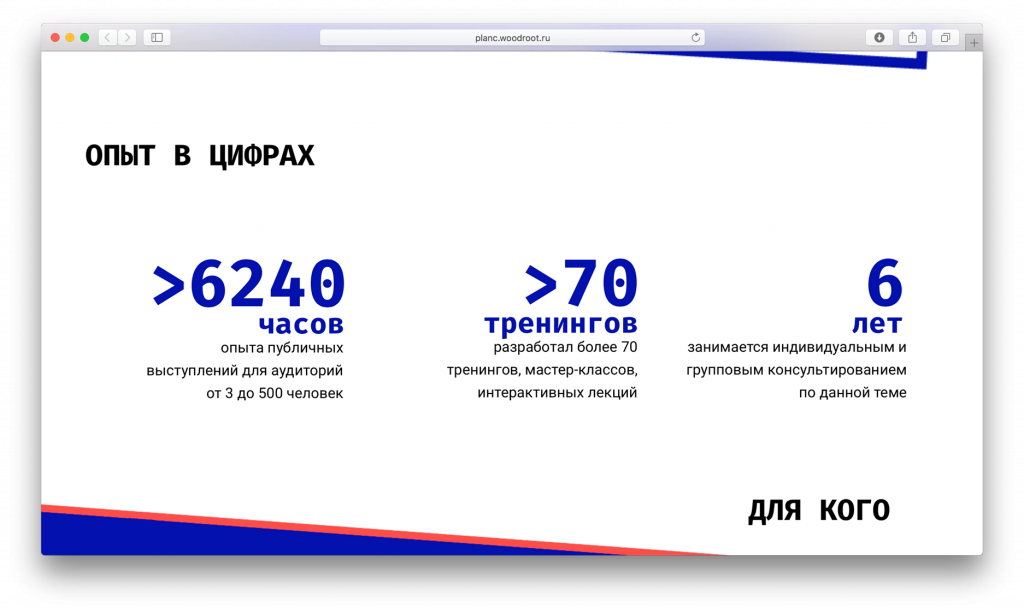
15. Факты в цифрах
Цифры хорошо работают — они легко воспринимаются и поэтому привлекают внимание. Цифры должны рассказывать о бизнесе и быть наглядными. Не каждая цифра очевидна для постороннего. «В компании работает 6 000 сотрудников» — в целом этот показатель понятен и говорит о том, что компания крупная. «В прошлом году было продано 3 000 подарочных наборов» — тут не ясно: это много или мало, это успех или компания на грани разорения?

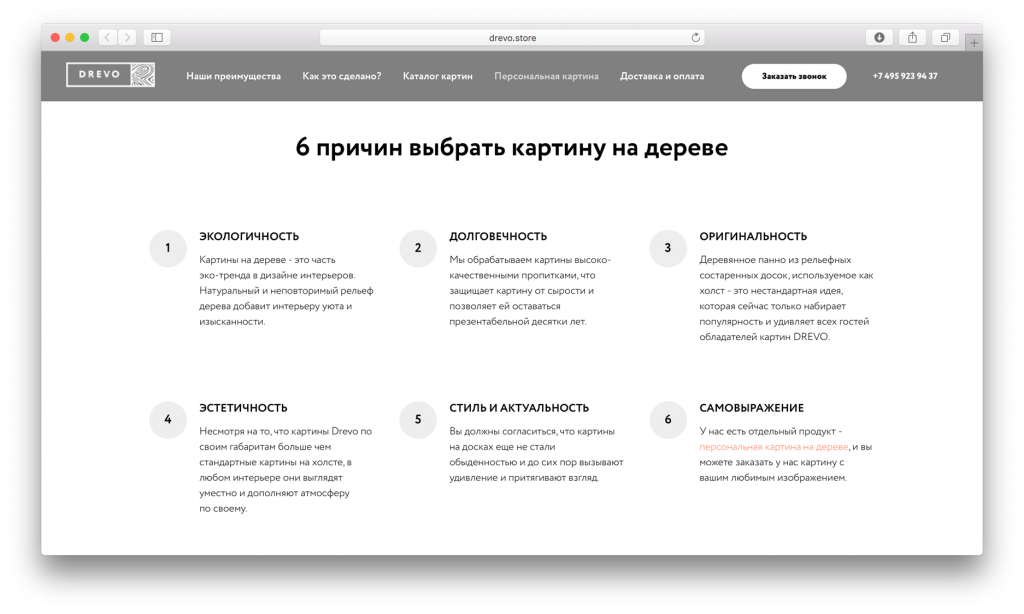
16. Список тезисов
Блок можно назвать разновидностью «преимуществ» или «выгод», но он отличается по форме. Если выгоды и преимущества — это три-четыре позиции с иконками или фото, то тезисы — это именно чек-лист: 5 причин заказать наш продукт и т. д.

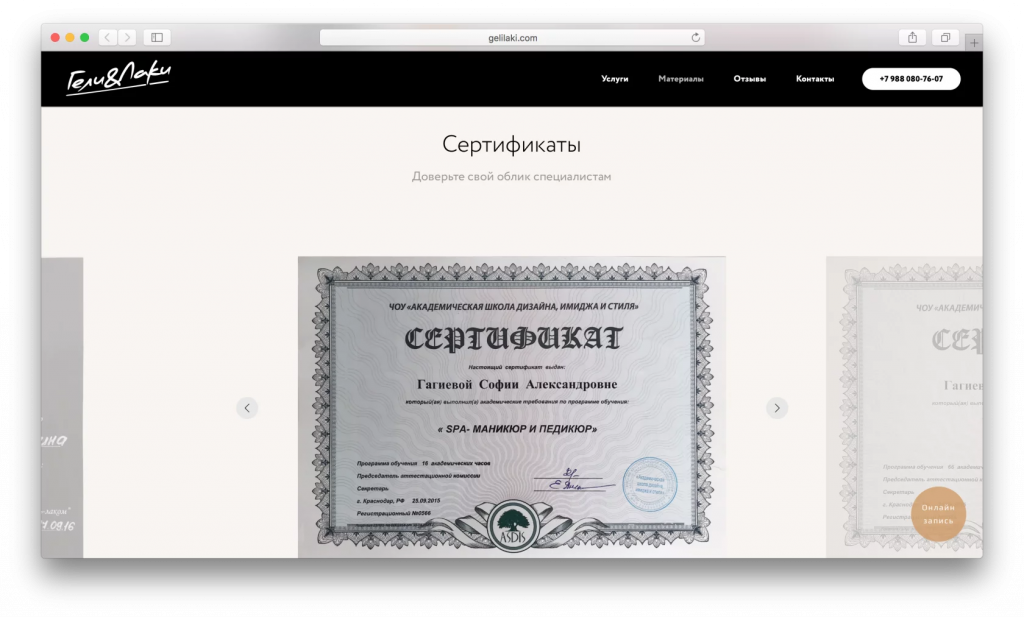
17. Гарантии и сертификаты
Профессиональные сертификаты или благодарственные письма работают на доверие. А в некоторых сферах — образование, юриспруденция, медицина, вовсе необходимы.
Другой вид сертификата — тот, который даете вы сами, например, после прохождения онлайн-курса. Покажите его и объясните, почему он станет хорошим дополнением к резюме и в каком случае пригодится слушателю.

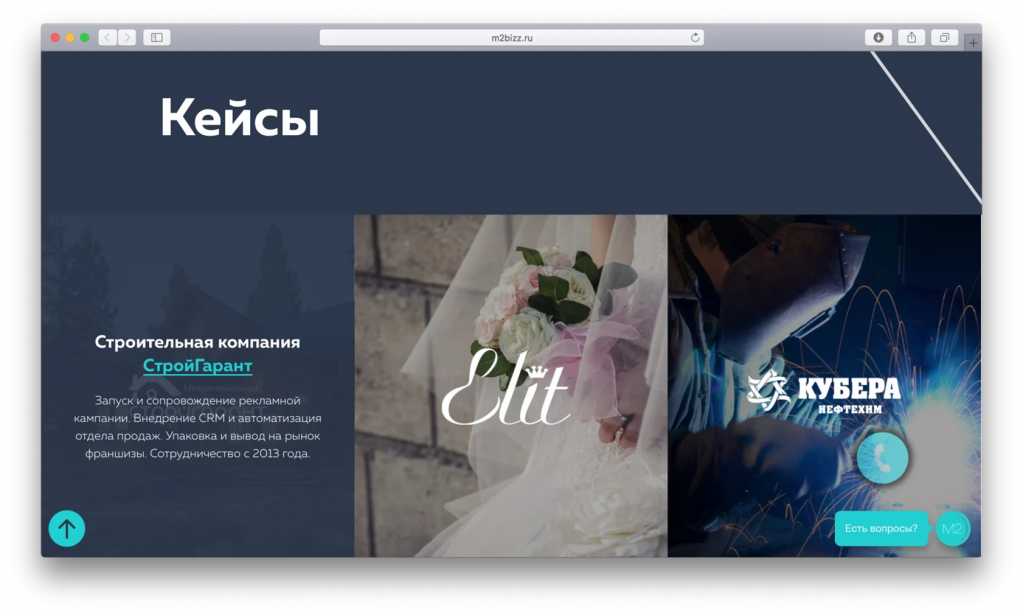
18. Истории успеха
Кейсы вашей компании или истории клиентов, которые добились успеха, благодаря вашему продукту, курсам, мероприятию. Если это кейсы компании, расскажите, как вы помогли успешно решить задачу вашим клиентам.

19. Вдохновляющая фраза
Мотивирующая фраза или цитата на фоне атмосферного видео, фотографии или цветной подложки добавляет эмоции. Это хорошая перебивка между блоками с перечислениями. Помогает лендингу быть менее формальным.

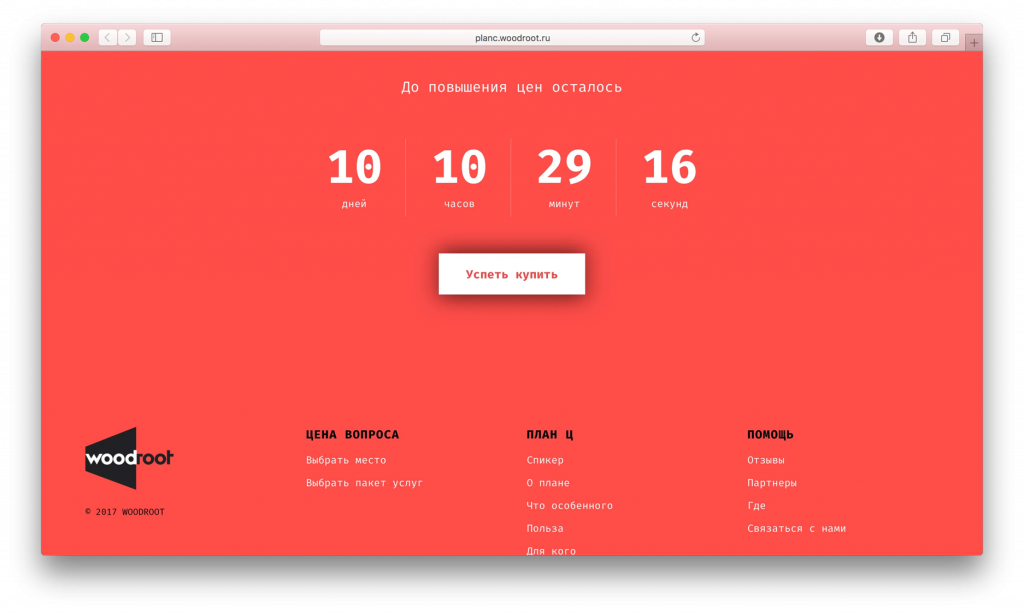
20. Счетчик
Счетчики показывают обратный отсчет до завершения какой-то функции на сайте. Их главная цель — мотивировать потенциального покупателя быстрее сделать выбор. Также счетчики могут информировать о начале запуска продукта. Если продукт еще не готов, но уже можно собирать потенциальную аудиторию, делается лендинг-заглушка, на котором расположена форма для сбора подписчиков, и на нее же может быть помещен счетчик.

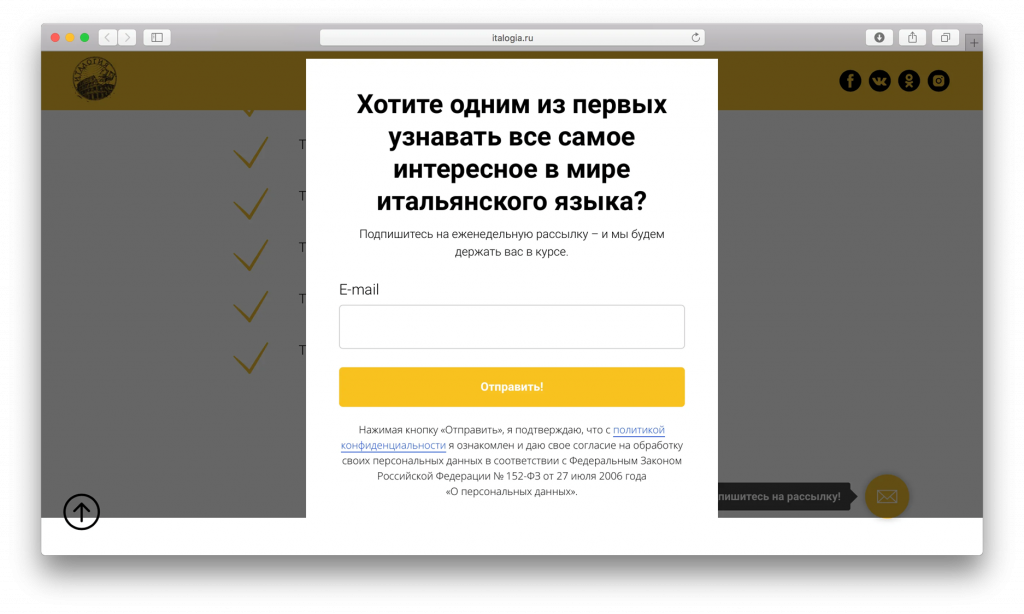
21. Всплывающие окна
Всплывающие окна могут быть реакцией на какое-то действие посетителя: клик на кнопку, движение мышкой по направлению к иконке «закрыть», доскролливание до определенного места, появление само по себе. Работает на удержание пользователя и несет в себе ценность — бонус, скидка, уникальное предложение.

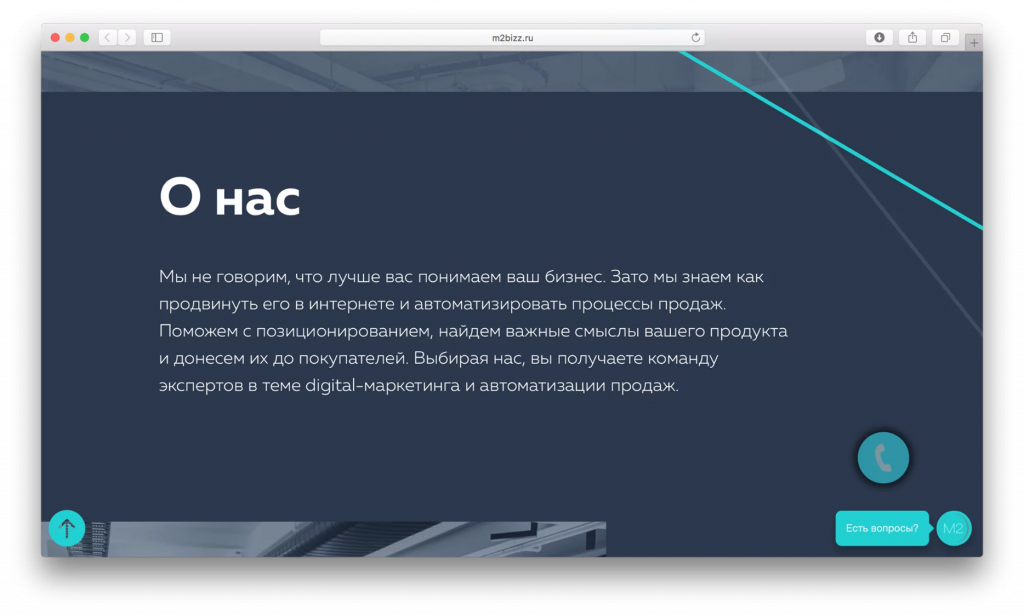
22. Виджеты обратной связи
Виджеты обратной связи повышают вовлеченность — чем проще человеку с вами связаться, тем больше вероятность, что он это сделает. Часто они размещены в правом нижнем углу и разворачиваются в диалог либо в форму для отправки письма или телефона.

23. Меню
На длинной странице можно разместить закрепленное меню со ссылками к основным смысловым разделам страницы и кнопкой призыва к действию. Обычно выглядит как боковая навигация с точками.

24. Кнопки социальных сетей
Есть два вида кнопок: ссылки на профайлы в социальных сетях и кнопки шеринга (репост ссылки на сайт в своих соцсетях). Кнопки могут быть отдельным блоком или входить в меню, футер, всплывающие окна или в контакты сайта.
